티스토리 멀티플렉스 광고 (구 일치하는 콘텐츠 광고)의 티스토리 블로그 사이드바 및 본문 하단 적용 방법에 대해서 알아보겠습니다.
애드센스 광고 수익 증대를 위해서 멀티플렉스 광고는 꽤 큰 도움이 되는 것 같습니다. 아무래도 UI 자체가 약간 내 글 추천 같은 광고 형식이고, 언론사 등에서 보이는 광고 형태인지라 소비자들도 인지도가 꽤 있는 광고 형태인 듯합니다.

현재 PC환경에서 제 블로그에 들어오신 분들은 사이드바 우측 하단에 멀티플렉스 광고가 적용되어 있는 모습이 확인되실 것 같습니다.

<목차>
- 멀티플렉스 광고란 무엇인가?
- 멀티플렉스 광고는 어떤 상황에서 적용하는 것이 좋을까?
- 멀티플렉스 광고의 적용
1. 멀티플렉스 광고란 무엇인가?
예전에 애드센스 승인을 받으신 분들 중에는 아직 멀티플렉스 광고라는 표현에 익숙하지 않은 분들이 있을 것 같은데요.
멀티플렉스 광고가 예전의 "일치하는 콘텐츠 광고"였습니다. 올 초에 명칭이 바뀌었습니다.
멀티플렉스 광고라는 것은 콘텐츠 추천 형태로 노출되는 광고 단위를 의미합니다.

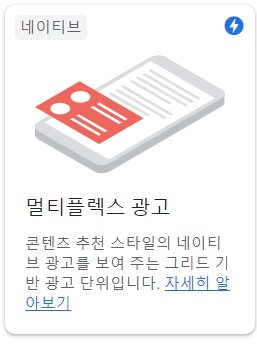
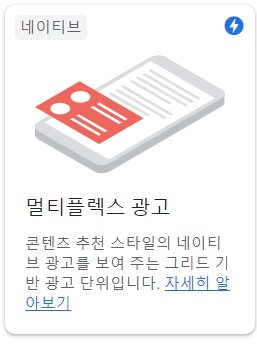
형태를 살펴보면 다음과 같습니다.

멀티플렉스 광고는 크게 두 개의 분류로 나뉩니다.
- 수평형
- 수직형
위에 보이는 이미지가 수평형 멀티플렉스 광고이며, 제 블로그 사이드바 영역에 들어간 형태가 수직형 멀티플렉스 광고입니다.
과거 일치하는 콘텐츠 광고의 경우에는 꽤 까다로운 사이트 승인 기준이 별도로 존재했기 때문에, 티스토리 수익형 블로그를 운영한다고 누구나 설치할 수 있는 광고는 아니었습니다.
하지만 3월 1일부로 멀티플렉스 광고로 변경되면서 사이트 기준이 삭제된 것으로 보입니다.
아무래도 이 멀티플렉스 광고가 생각보다 클릭률이 높은 편이라, 아무 블로그에나 제공하여 광고의 질과 단가가 떨어지는 부분을 막아왔던 것으로 보입니다.
아무래도 직접 보시는 것이 나을 것 같아서 바로 여기에 해당 광고를 배치해보겠습니다.
멀티플렉스 광고는 이렇게 콘텐츠 추천 형식으로 보통 운영되는 광고라서 소비자들이 클릭할 확률이 매우 높습니다.
2. 멀티플렉스 광고는 어떤 상황에서 설치하는 것이 좋을까?
멀티플렉스 광고는 일반적으로 포스트의 끝부분이나 블로그의 사이드바 영역에 배치하는 경우가 대부분입니다. 사용자가 글이나 콘텐츠를 모두 소비하고 나서 마무리로 수익을 창출할 수 있게 도와주는 광고 형태로 이해할 수 있습니다.
사실 일치하는 콘텐츠에서 멀티플렉스 광고로 전환되면서 발생한 가장 큰 차이는 일치하는 콘텐츠 시절에는 광고 중간중간 실제 내 블로그의 글이 노출되었는데, 멀티플렉스로 변경되면서 모두 광고로 대체되었다는 점입니다.
사실 사이트 내에서 체류시간을 늘리기 위해서 일치하는 콘텐츠 광고가 좋은 역할을 했었는데, 개인적으로는 조금 아쉬운 부분이 있습니다.
3. 멀티플렉스 광고, 어떻게 적용하나?
- 애드센스에 로그인합니다.
- 왼쪽 사이드바에서 '광고' 클릭
- 광고 단위 기준 클릭
- 멀티플렉스 광고 클릭
- 수평형, 수직형 광고 단위 만들기
우선 여기까지만 하면 티스토리 애드센스 멀티플렉스 광고 단위의 생성이 모두 끝납니다.


위에서 말씀드린 것처럼 수직형은 사이드바 용이고, 수평형은 본문 하단용입니다.
두 가지를 모두 만드셨다면 내 티스토리 계정에 적용할 일만 남았습니다.
1-1) 멀티플렉스 광고 사이드바 설치
우선 사이드바에 멀티플렉스 광고를 설치하는 방법은 다음과 같습니다.

- 애드센스 멀티플렉스 광고 수직형 HTML 소스 복사
- 내 블로그에 접속
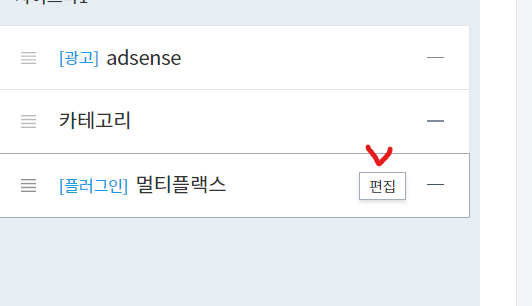
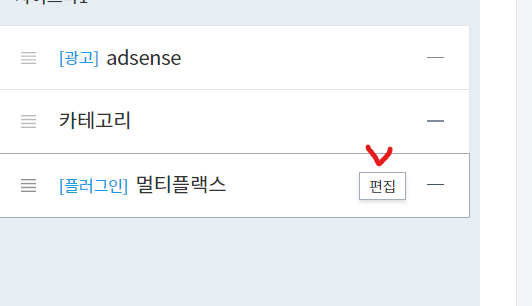
- q를 눌러서 관리자 페이지로 이동
- 사이드바 클릭
- HTML 배너 출력 버튼에 +버튼을 누름
- 적용된 HTML 배너출력 배너에 소스를 입력하고 저장

사이드바 배너에 HTML 적용해보신 분들은 어렵지 않게 추가하실 수 있을 것 같습니다.
1-2) 본문 하단 영역 멀티플렉스 광고 삽입
이번에는 수평형 멀티플렉스 HTML 소스를 복사해줍니다.
- 내 티스토리 블로그 관리자 화면
- 스킨 편집
- HTML 편집
- 원하는 위치에 광고 삽입하는 것이 좋은데, 일반적으로는 본문 하단에 많이 넣는 편입니다.
저의 경우는
티스토리 멀티플렉스 광고 (구 일치하는 콘텐츠 광고)의 티스토리 블로그 사이드바 및 본문 하단 적용 방법에 대해서 알아보겠습니다.
애드센스 광고 수익 증대를 위해서 멀티플렉스 광고는 꽤 큰 도움이 되는 것 같습니다. 아무래도 UI 자체가 약간 내 글 추천 같은 광고 형식이고, 언론사 등에서 보이는 광고 형태인지라 소비자들도 인지도가 꽤 있는 광고 형태인 듯합니다.

현재 PC환경에서 제 블로그에 들어오신 분들은 사이드바 우측 하단에 멀티플렉스 광고가 적용되어 있는 모습이 확인되실 것 같습니다.

<목차>
- 멀티플렉스 광고란 무엇인가?
- 멀티플렉스 광고는 어떤 상황에서 적용하는 것이 좋을까?
- 멀티플렉스 광고의 적용
1. 멀티플렉스 광고란 무엇인가?
예전에 애드센스 승인을 받으신 분들 중에는 아직 멀티플렉스 광고라는 표현에 익숙하지 않은 분들이 있을 것 같은데요.
멀티플렉스 광고가 예전의 "일치하는 콘텐츠 광고"였습니다. 올 초에 명칭이 바뀌었습니다.
멀티플렉스 광고라는 것은 콘텐츠 추천 형태로 노출되는 광고 단위를 의미합니다.

형태를 살펴보면 다음과 같습니다.

멀티플렉스 광고는 크게 두 개의 분류로 나뉩니다.
- 수평형
- 수직형
위에 보이는 이미지가 수평형 멀티플렉스 광고이며, 제 블로그 사이드바 영역에 들어간 형태가 수직형 멀티플렉스 광고입니다.
과거 일치하는 콘텐츠 광고의 경우에는 꽤 까다로운 사이트 승인 기준이 별도로 존재했기 때문에, 티스토리 수익형 블로그를 운영한다고 누구나 설치할 수 있는 광고는 아니었습니다.
하지만 3월 1일부로 멀티플렉스 광고로 변경되면서 사이트 기준이 삭제된 것으로 보입니다.
아무래도 이 멀티플렉스 광고가 생각보다 클릭률이 높은 편이라, 아무 블로그에나 제공하여 광고의 질과 단가가 떨어지는 부분을 막아왔던 것으로 보입니다.
아무래도 직접 보시는 것이 나을 것 같아서 바로 여기에 해당 광고를 배치해보겠습니다.
멀티플렉스 광고는 이렇게 콘텐츠 추천 형식으로 보통 운영되는 광고라서 소비자들이 클릭할 확률이 매우 높습니다.
2. 멀티플렉스 광고는 어떤 상황에서 설치하는 것이 좋을까?
멀티플렉스 광고는 일반적으로 포스트의 끝부분이나 블로그의 사이드바 영역에 배치하는 경우가 대부분입니다. 사용자가 글이나 콘텐츠를 모두 소비하고 나서 마무리로 수익을 창출할 수 있게 도와주는 광고 형태로 이해할 수 있습니다.
사실 일치하는 콘텐츠에서 멀티플렉스 광고로 전환되면서 발생한 가장 큰 차이는 일치하는 콘텐츠 시절에는 광고 중간중간 실제 내 블로그의 글이 노출되었는데, 멀티플렉스로 변경되면서 모두 광고로 대체되었다는 점입니다.
사실 사이트 내에서 체류시간을 늘리기 위해서 일치하는 콘텐츠 광고가 좋은 역할을 했었는데, 개인적으로는 조금 아쉬운 부분이 있습니다.
3. 멀티플렉스 광고, 어떻게 적용하나?
- 애드센스에 로그인합니다.
- 왼쪽 사이드바에서 '광고' 클릭
- 광고 단위 기준 클릭
- 멀티플렉스 광고 클릭
- 수평형, 수직형 광고 단위 만들기
우선 여기까지만 하면 티스토리 애드센스 멀티플렉스 광고 단위의 생성이 모두 끝납니다.


위에서 말씀드린 것처럼 수직형은 사이드바 용이고, 수평형은 본문 하단용입니다.
두 가지를 모두 만드셨다면 내 티스토리 계정에 적용할 일만 남았습니다.
1-1) 멀티플렉스 광고 사이드바 설치
우선 사이드바에 멀티플렉스 광고를 설치하는 방법은 다음과 같습니다.

- 애드센스 멀티플렉스 광고 수직형 HTML 소스 복사
- 내 블로그에 접속
- q를 눌러서 관리자 페이지로 이동
- 사이드바 클릭
- HTML 배너 출력 버튼에 +버튼을 누름
- 적용된 HTML 배너출력 배너에 소스를 입력하고 저장

사이드바 배너에 HTML 적용해보신 분들은 어렵지 않게 추가하실 수 있을 것 같습니다.
1-2) 본문 하단 영역 멀티플렉스 광고 삽입
이번에는 수평형 멀티플렉스 HTML 소스를 복사해줍니다.
- 내 티스토리 블로그 관리자 화면
- 스킨 편집
- HTML 편집
- 원하는 위치에 광고 삽입하는 것이 좋은데, 일반적으로는 본문 하단에 많이 넣는 편입니다.
저의 경우는
</div>
이 소스를 찾아서 바로 이 아래에 수평형 멀티플렉스 HTML 소스를 적용했습니다.
적용 화면을 볼까요?

멀티플렉스 광고 적용을 통해 더 높은 티스토리 애드센스 수익을 보시기를 기원하겠습니다.
부자 됩시다.
</div>
이 소스를 찾아서 바로 이 아래에 수평형 멀티플렉스 HTML 소스를 적용했습니다.
적용 화면을 볼까요?

멀티플렉스 광고 적용을 통해 더 높은 티스토리 애드센스 수익을 보시기를 기원하겠습니다.
부자 됩시다.
'100잡러 > 블로그' 카테고리의 다른 글
| 수익형 블로그 강의 아로스 티스토리 블로그 수익 CLASS101 무제한 수강권 (0) | 2022.09.01 |
|---|---|
| 파이프라인 만들기 노마드태스크 경제적 자유 (인터넷으로 돈벌기) (0) | 2022.04.18 |
| 티스토리 블로그 구글 애드센스 수익 운영 후기 및 수익 높이는 방법 고민 (0) | 2022.03.31 |
| 블로그글 (0) | 2021.11.01 |
| 티스토리 애드센스 다는법 / 애드센스 광고 안나올때 / 광고 나오게 하는 방법 (애드센스 고시 합격수기) (0) | 2021.09.14 |


